Posts Tagged optimisation
A Pointless Update?
Posted by Howard Yeend in web on May 10, 2011
This is a pointless update.
I haven’t updated this blog for over a month. Google likes it when I update frequently. So I’m doing a pointless update to see what Google does. Last year I started updating the blog every two weeks and have noticed a huge increase in search traffic since then (anecdotal evidence I know, but controlled experiments on SEO are difficult).
Now my updates are less frequent, my traffic has dipped a little again. So I’m hoping that this update will cause my traffic to increase again.
So it’s not really a pointless update, it’s part of an experiment to see how Google responds. And in fact, I’ve actually managed to turn this into a vaguely interesting post about search engines after all, so the experiment is probably hopeless flawed. But read on if you’re interested in some chatter about how search engines like Google actually work.
Read the rest of this entry »
Genetic Algorithm Examples
Posted by Howard Yeend in machine learning on March 3, 2011
There’s been a lot of buzz recently on reddit and HN about genetic algorithms. Some impressive new demos have surfaced and I’d like to take this opportunity to review some of the cool things people have done with genetic algorithms, a fascinating subfield of evolutionary computing / machine learning (which is itself a part of the broader study of artificial intelligence (ah how academics love to classify things (and nest parentheses (especially computer scientists)))).
If you’re new to genetic algorithms, don’t be put off by the awesome/scary name – you might like to check out my own modest contribution to the field of abusing science to make cool useless things; the hello world genetic algorithm tutorial. It’s written as a short genetic algorithm tutorial to help beginners understand genetic algorithms from the ground up (and it has a pretty interactive demo in JavaScript too!).
So here’s my top five evolutionary scripts:
Read the rest of this entry »
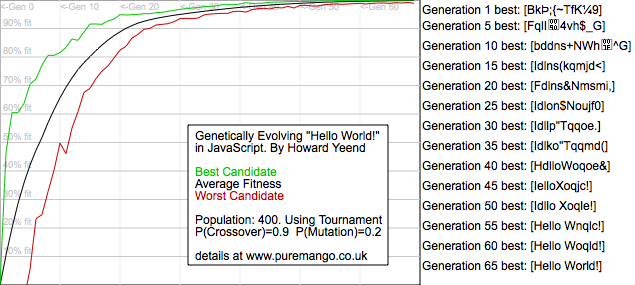
Genetic Algorithm For Hello World
Posted by Howard Yeend in javascript, machine learning on December 13, 2010
This article works through the creation of a ‘toy’ genetic algorithm which starts with a few hundred random strings and evolves towards the phrase “Hello World!”. It’s a toy example because we know in advance what the optimum solution is – the phrase “Hello World!” – but it provides a nice simple introduction to evolutionary algorithms.
I have written this article primarily for developers who have a casual interest in machine learning. I don’t talk much about the implementation of the code itself because there’s not much of interest there – the beauty of genetic algorithms is their simplicity, so the code isn’t that interesting, other than in as much as it’s not usual to do such things in JavaScript. For ‘real’ applications of genetic algorithms, I’d suggest looking into existing established frameworks for your language.
Read the rest of this entry »
A quick overview of machine learning techniques
Posted by Howard Yeend in machine learning on November 27, 2010
 Machine learning is a fascinating discipline. Often inspired by natural processes, it can produce astounding results in a wide range of applications. Modern web search is underpinned by ML techniques such as clustering and statistical text processing. Computer games make use of evolutionary algorithms to produce better artificial enemies. Your camera probably has face detection in it for aiding auto-focus. Machine learning is key to making our technology better and our lives easier.
Machine learning is a fascinating discipline. Often inspired by natural processes, it can produce astounding results in a wide range of applications. Modern web search is underpinned by ML techniques such as clustering and statistical text processing. Computer games make use of evolutionary algorithms to produce better artificial enemies. Your camera probably has face detection in it for aiding auto-focus. Machine learning is key to making our technology better and our lives easier.
Today I’m going to give a very brief and incomplete overview of machine learning technologies and applications. There are three broad types of machine learning: Categorisation, Optimisation and Prediction.
WordPress Performance Tips
Posted by Howard Yeend in Wordpress on October 9, 2010
WordPress is an excellent piece of software. It helps over 27 million people publish their blogs, and people view pages on WP-hosted blogs over 2.1 billion times a month(source). I use wordpress on all my blogs. But there is growing evidence that page load times are a large contributing factor to bounce rate – those people who close your site before it’s even finished loading. As google have recently shown, the future is instant, and if your blog is taking 7 seconds to load, that could be 6.5 seconds too long for some visitors.
This blog post will teach you how to optimize wordpress performance and keep your visitors more engaged. I’ll be taking you through each step as we speed up wordpress. These tips are largely independent of the theme you’re using, and I’ll guide you through the process as simply as I can.
Setting Up – Profile Your Site.
Fast PHP array_unique for removing duplicates
Posted by Howard Yeend in PHP on June 21, 2010
PHP’s native dedupe function, array_unique, can be slow for large amount of input. Here I’m going to talk about a simple function that performs the same task but which runs a lot faster.
Often, people spout PHP optimisation advice that is incredibly misguided, so I want to make it clear up-front that you should be benchmarking your scripts using xdebug before you start optimising, and very often the real bottlenecks cannot be avoided by using “micro-optimization”. Here’s a nice PDF on Common Optimization Mistakes.
Now I’ve got that disclaimer out of the way, I believe it’s OK to talk about making a faster array_unique because it’s often used on large amounts of data – for example removing duplicate email addresses, and as such there are genuine use cases for a fast array_unique in PHP. Also our fast_unique function can be several seconds faster than array_unique so we’re not necessarily talking about micro-optimisation here; on 200k duplicate entries, array_unique takes nearly 5 seconds on my windows dev box, fast_unique takes <1 second on the same data. On 2 million entires the results are staggering – performance graphs are given below (but then, why are you doing that kind of work in PHP?).
The function looks like this:
Read the rest of this entry »
Caching in Javascript with Cachejs
Posted by Howard Yeend in javascript, web on May 18, 2010
Here’s a useful open-source (MIT license) javascript caching object I developed for my job at GG.com, the best horse racing site on the net.
(I am contractually obliged to say that every time I mention the URL. Not really though).
Like most web applications these days, we make fairly extensive use of Ajax, sending and receiving JSON data across the net on hover events and so on.
However, we’ve found that all those HTTP requests can slow down the user experience, and causes unnecessary extra load on our application servers, so we decided to employ a client-side Least Recently Used (LRU) caching object, so that we can reduce the number of HTTP requests, and increase the response speed for cachable queries. It employs lazy garbage collection, just like memcached does. In fact we see this as a kind of “memcache for javascript”, if that makes any sense at all.
- I’d love to see what you do with it ;0)
It depends upon no external libraries. Here’s a simple usage example:




Recent Comments