Posts Tagged javascript
Three Neat JavaScript Tips
Posted by Howard Yeend in javascript on September 2, 2011
JavaScript is a great language. It really can power your entire web stack from animated effects on the frontend to ajax calls for faster user experiences, to backend JSON APIs written in NodeJS. It’s been called the language of the web before, and never has it been more true than now.
I’d like to share some little techniques I’ve picked up which make your life easier as a professional JavaScript developer. Actually the first two are applicable to many languages.
Read the rest of this entry »
jQuery simple dialog plugin; 1.5kB minified
Posted by Howard Yeend in javascript on April 3, 2011
jQuery liteDialog is a very lightweight modal dialog plugin for jQuery. It’s designed as an “I don’t care about the features I just want to pop up a little message” plugin.
Download the source on github or Open a quick demo to see how it looks.
jQuery.liteDialog.js weighs in at 1.5kB minified, and requires just one file. It’s designed to be blindingly simple to deploy and use, but also features a few basic options should you need them.
Read the rest of this entry »
What is the point of HTML 5?
Posted by Howard Yeend in Philosophy, web on January 29, 2011
HTML 5 is making a huge splash. It’s like web2.0 all over again. I think it’s a massively important moment in the history of the web, but I also think it’s slightly off-center in terms of where the web should be heading.
It’s difficult to say what the web “started out” as, because there was really no single distinct moment of inception. Sir Tim Berners-Lee cobbled together a program to combine already-extant Internet and hypertext systems, but the primary purpose for this ‘web’ of his was to be a document organisation and retrieval system. In fact I think Sir Tim even wanted the web to be editable, so Wikipedia is more or less what he had in mind.
That’s a telling legacy. The web was designed to be an interconnected system of text. Or a decentralised system of text. Or a self-organising system of text. But always: a system of text.
Read the rest of this entry »
Genetic Algorithm For Hello World
Posted by Howard Yeend in javascript, machine learning on December 13, 2010
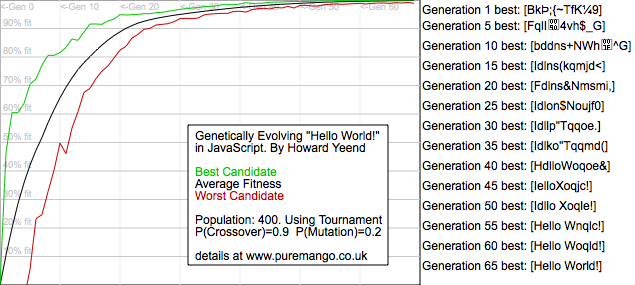
This article works through the creation of a ‘toy’ genetic algorithm which starts with a few hundred random strings and evolves towards the phrase “Hello World!”. It’s a toy example because we know in advance what the optimum solution is – the phrase “Hello World!” – but it provides a nice simple introduction to evolutionary algorithms.
I have written this article primarily for developers who have a casual interest in machine learning. I don’t talk much about the implementation of the code itself because there’s not much of interest there – the beauty of genetic algorithms is their simplicity, so the code isn’t that interesting, other than in as much as it’s not usual to do such things in JavaScript. For ‘real’ applications of genetic algorithms, I’d suggest looking into existing established frameworks for your language.
Read the rest of this entry »
JS1k Winners – Top Ten Entries
Posted by Howard Yeend in javascript on September 26, 2010
So, the JS1k contest is over and the winners are finally in! What a fantastic event this has been, massive thanks to all the organisers and judges, and to all the entrants for putting on a great show, I can’t think of a single entry I wouldn’t have been proud to have written myself, and some of the entries were simply amazing.
The judges did a brilliant (and difficult!) job of ranking the entries and choosing their top ten. I’ve compiled the entries into a list below, and you can click through to the demos themselves from here. I read that the official site will be updated tonight, so check back at js1k.com for the full scoop :)
If this is the first you’ve heard of the contest, head over to js1k.com and browse through all the entries. I also compiled a list of all the tweet-sized entries, as I’m buying a copy of Douglas Crockford’s JavaScript:The Good Parts as a prize for the best tweetable entry. Have a look at my own tweetable entries too.
Complete list of #JS1k tweet-sized entries
Posted by Howard Yeend in javascript on September 11, 2010
The #JS1k contest ended last night. It challenged web coders to write some interesting JavaScript in 1 kilobyte (1024 bytes) or less. That script is put into a basic html page which includes a canvas element and not much else. It’s a pretty crazy challenge – 1k is not a lot of code – and there are some really clever micro-optimisations going on in some of the entries.
But the homepage also states “Bonus points if your submission fits in one tweet ;)“. Now that’s a whole other level of madness. Useful code in 140 bytes? You’ve barely enough room to find the canvas element, let alone do anything with it!
So I decided to make an (unofficial) list of all the entries that are or claim to be tweet-sized. The current js1k homepage doesn’t offer a way to filter entries by size (hint, hint!), so I think this is pretty useful. I listed my own tweetable entries in an earlier post.
Also, I’m giving a copy of Douglas Crockford’s “Javascript: The Good Parts” as a prize for entry that the judges deem is the best of the tweetable ones. I think it’s a fitting prize, packing a whole lot of awesome into a thin package ;)
Google Instant Launches
Posted by Howard Yeend in web on September 8, 2010
Kapow! And the web wakes up and scrambles over itself to play with google’s latest, pretty bold, innovation in search: search-as-you-type, or in Google-speak “Google Instant”.
The new feature combines autosuggest with realtime search. The video below demoes the functionality, and it’s live right now on the search giant’s homepage if you’re signed in to your google account.
Here are some quick and dirty first impressions:
Some tweetable #js1k demos
Posted by Howard Yeend in javascript on August 31, 2010
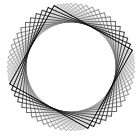
 JS1k is consuming me at the moment. I saw this entry by strager and it inspired me to push for a tweetable (<=140 byte) demo based on his.
JS1k is consuming me at the moment. I saw this entry by strager and it inspired me to push for a tweetable (<=140 byte) demo based on his.
By dropping the save/restore and alpha blending features, I was able to come up with a few candidates which I think look fairly pretty.
Unlike my previous allRGB and rot13 entries, where I had a definite goal in mind, here I’m really just playing with parameters until something cool appears on the screen. Which is kinda neat, it recaptures that innocent experimental spirit which was what first attracted me to programming when I was a kid.
js1k: an allRGB entry in <1k of JavaScript
Posted by Howard Yeend in javascript on August 30, 2010
 It’s contest season! The An Event Apart 10k JavaScript app contest has just ended (my entry got 2/5), there’s a node.js contest, and the JS1k contest is ending on Sept 10th. JS1k is a much purer contest, disallowing any external libraries, while the 10k contest allowed things like jQuery and external web services. As puts it, js1k is “An exercise in constraint, resulting in a kind of executable haiku”.
It’s contest season! The An Event Apart 10k JavaScript app contest has just ended (my entry got 2/5), there’s a node.js contest, and the JS1k contest is ending on Sept 10th. JS1k is a much purer contest, disallowing any external libraries, while the 10k contest allowed things like jQuery and external web services. As puts it, js1k is “An exercise in constraint, resulting in a kind of executable haiku”.
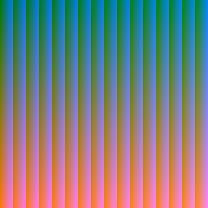
For js1k, I’ve entered a port of my PHP allRGB entry. The allRGB project is a great idea in itself – create an image which contains every possible colour in the RGB space exactly once. That’s 256*256*256 colours (=16777216), in a 4096×4096 image. Quite a challenge for PHP, and certainly not the kind of thing you’d attempt in JavaScript, right? ;D
Read the rest of this entry »
Writing a JavaScript app in 10k (#aea10k)
Posted by Howard Yeend in javascript, web on August 28, 2010
Two weeks ago I discovered the 10k JavaScript contest organised by An Event Apart. It challenged developers to “inspire the web with just 10K”. I knew I’d be cutting things fine with just 11 days left before the deadline (including 5 at work and 3 on holiday!) but I was desperate to enter an application.
You can play with the final entry right here – http://10k.aneventapart.com/entry/details/243 – voting closes today so please be generous with your votes and comments. I’ve literally just now come back from holiday so I haven’t had a chance to badger everyone to vote yet. Go and vote! ;)
The idea’s been kicking around my head for a while: Read the rest of this entry »




Recent Comments