Posts Tagged images
Making Money With Wallpaper Domains… ish
Posted by Howard Yeend in Startups on September 27, 2011
Hello readers :)
As some of you may know, I am a domain fiend. I actually have no idea how many domains I own right now, but it’s somewhere in the low double figures. Most are pipedream projects which either never saw the light of day, or did but failed due to lack of effort on my part. But I’m not going to talk about the failures today.
I’m going to talk about the very modest success I’ve seen in an unlikely place: Wallpaper domains.
In this post I’m going to walk through exactly what I’ve put in and what I’ve got out of these domains, and maybe I’ll reach some clever way of quantifying whether it’s worth it or not.
I’m going to tell you right now up front: We’re talking £45 profit over two years here. This is not a story of overnight success.
Read the rest of this entry »
Some tweetable #js1k demos
Posted by Howard Yeend in javascript on August 31, 2010
 JS1k is consuming me at the moment. I saw this entry by strager and it inspired me to push for a tweetable (<=140 byte) demo based on his.
JS1k is consuming me at the moment. I saw this entry by strager and it inspired me to push for a tweetable (<=140 byte) demo based on his.
By dropping the save/restore and alpha blending features, I was able to come up with a few candidates which I think look fairly pretty.
Unlike my previous allRGB and rot13 entries, where I had a definite goal in mind, here I’m really just playing with parameters until something cool appears on the screen. Which is kinda neat, it recaptures that innocent experimental spirit which was what first attracted me to programming when I was a kid.
js1k: an allRGB entry in <1k of JavaScript
Posted by Howard Yeend in javascript on August 30, 2010
 It’s contest season! The An Event Apart 10k JavaScript app contest has just ended (my entry got 2/5), there’s a node.js contest, and the JS1k contest is ending on Sept 10th. JS1k is a much purer contest, disallowing any external libraries, while the 10k contest allowed things like jQuery and external web services. As puts it, js1k is “An exercise in constraint, resulting in a kind of executable haiku”.
It’s contest season! The An Event Apart 10k JavaScript app contest has just ended (my entry got 2/5), there’s a node.js contest, and the JS1k contest is ending on Sept 10th. JS1k is a much purer contest, disallowing any external libraries, while the 10k contest allowed things like jQuery and external web services. As puts it, js1k is “An exercise in constraint, resulting in a kind of executable haiku”.
For js1k, I’ve entered a port of my PHP allRGB entry. The allRGB project is a great idea in itself – create an image which contains every possible colour in the RGB space exactly once. That’s 256*256*256 colours (=16777216), in a 4096×4096 image. Quite a challenge for PHP, and certainly not the kind of thing you’d attempt in JavaScript, right? ;D
Read the rest of this entry »
XKCD Colour Survey – a 3D visualisation
Posted by Howard Yeend in javascript, machine learning on May 4, 2010
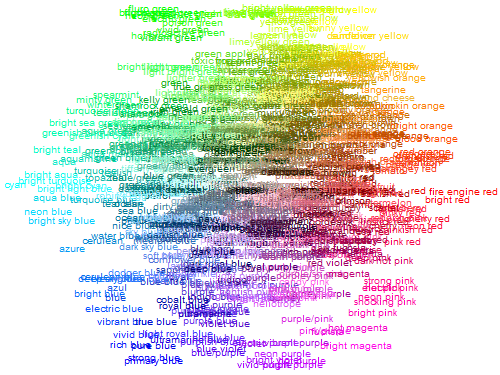
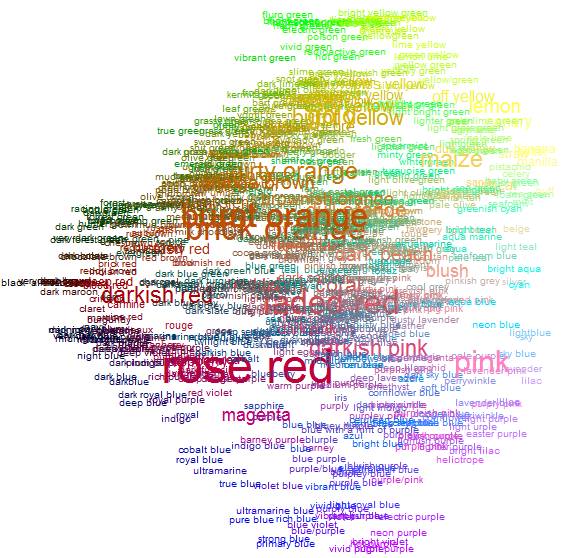
Randall Munroe (of XKCD) has been running a “name the colour” survey for the last few months and today released the data. The results are broken down by gender, and he makes some fascinating obvservations.
I’ve been working on a colour-related project on and off for about a year now, and part of that has involved creating visualisations of the RGB colour space – plotting red on the X axis, blue on Y, green on Z. So I thought it would be interesting to map XKCD’s 954 most common colour names in three dimensions – his charts are nice n’ all, but sexy javascript 3d is, well, sexier:
If you click that, you’ll be taken to the demo page, where you can interact with the cube. It’s a bit juddery, working entirely with divs and DOM manipulation, rather than canvas. Here’s a view from the side angle that shows off the “3d-ness” a bit more:
Of course, a canvas is really a better solution, so here’s a version that renders onto canvas, which is much much faster, but currently omits the names:
allRGB Entry – PHP Image Manipulation
Posted by Howard Yeend in PHP on February 10, 2010
The objective of allRGB is simple: To create images with one pixel for every rgb-color (16777216 to be exact); not one color missing, and not one color twice.
What a cool project! As regular readers will know, I love messing about with image manipulation in PHP, so when I heard about the allRGB project I knew I had to make an entry for it. A few false starts and about half an hour later, I proudly submitted my first entry, a 4096×4096 PNG image containing every single possible RGB colour. As one redditor put it, “It’s like poetry, just without words.”

Click for the high resolution (only 173Kb)
And now on to the code:
Read the rest of this entry »
Facebook Chat Smilies
Posted by Howard Yeend in web on December 3, 2009
After the runaway success of my facebook chat history video (45k views, 100 ratings on youtube) I thought I’d follow up with a video explaining all the chat emotes you can use in facebook. There are some cool emoticons there.
Read the rest of this entry »
Google Images Link Improver WordPress Plugin
Posted by Howard Yeend in PHP, Wordpress on May 1, 2009
Google Images Link Improver improves the way visitors find your site by redirecting hits from google images to more relevant content on your blog.
Here’s an example of how it works on an actual for “earthrise”. The user clicks the following images result:
… and here’s how the clickthrough page looks:
 Before Plugin Installation |
 After Plugin Installation |
PHP ImageStringRight / Center / Italic
Posted by Howard Yeend in PHP on April 24, 2009
PHP’s built-in ImageString function is OK, but I often find it lacking some of the basic features you’d expect. So I’ve created ImageStringRight, ImageStringCenter, ImageStringItalic, and a few other goodies for writing text to images in PHP.

Image String Enhanced!
Demo and source code after the break!
Read the rest of this entry »
PHP 4/5 Image Blur
Posted by Howard Yeend in PHP on April 21, 2009
It’s not something that people require very often, but occasionally the need does arise and you have to ask: how do I blur an image in PHP? Here is some PHP ImageBlur code that works on PHP4 and 5.
What we end up with is a small fast function that can take a source image and create something like the following:
 No Blur |
 PHP5 ImageConvolution |
 No Blur |
 PHP4 myImageBlur |
In PHP 5 you can just use ImageConvolution and the code example right out of the manual:
$gaussian = array(array(1.0, 2.0, 1.0), array(2.0, 4.0, 2.0), array(1.0, 2.0, 1.0));
ImageConvolution($image, $gaussian, 16, 0);
That’s a nice Gaussian blur in PHP5 for you. But what about your nasty old PHP4 servers? I have the answer. Actually the answer is probably “use ImageMagick and a system call”, but if you want a pure PHP/GD solution, read on.
Using a crafty mix of voodoo and ImageCopyMerge, you can create a PHP 4 blur effect that is virtually identical to the PHP5 method, as you can see by comparing the results of myImageBlur with ImageConvolution above. In tests on my local server, my method takes on average 0.43 seconds to blur a 1024*768 image, while ImageConvolution takes 0.40 – so it’s basically the same, and half a second to blur a desktop sized image is pretty decent – on a live server it’ll be even faster!
There’s some more comparisons and the source code after the break:
Read the rest of this entry »
PHP Digital Camouflage
Posted by Howard Yeend in PHP on April 20, 2009
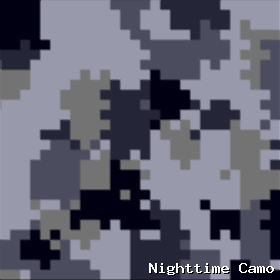
The other day I was looking at on youtube (do yourself a favour and watch it!) and it made me think back to my PHP image hacking days. One thing led to another and I ended up saying to my partner Linds that I’d write her a little PHP demo. 3 hours later, I had digital camo in PHP (click the images for an online demo; refresh to cycle through the different types):
 |
 |
 |
 |
The Online Demo generates larger camo patterns and has a few other camo types; refresh it to cycle through them.
Let me know if you find a use for this code :)
After the break, I go into the detail of how the code is constructed, and you get a funky debug image too!
Read the rest of this entry »





Recent Comments