Your contact form sucks
Posted by Howard Yeend in web on July 4, 2011
Good web design is not about pretty pictures. Neither is it about using web standards. It’s about having a user-centric, task-focused philosophy.
What does that mean?
It means instead of starting your design with a mental picture of what everyone else does, or what people say you ‘should’ be doing, or what you’ve done in the past, or what you can make money from, you instead start from what the user wants to achieve. You focus your entire site on connecting users with solutions to their problems.

A great example of task-focused design is Google’s homepage. The user’s task is “I want to find information”, so the dominant feature on the page is the search query box. That makes sense. It’s not a particularly pretty page, it’s not even a web-standards compliant page, Google don’t make any money directly from the homepage, and it’s certainly not there via an examination of what their competition are doing.
It’s there because Google know that great web design is centered solidly around building sites which enable their users to complete the tasks they want to. Solving a user’s problem is delivering a great experience. Sites which deliver great experiences tend to do well. It’s that simple. Google’s homepage funnels users into a highly optimised revenue-generating page by presenting users with a UI which allows them to solve their pain very quickly. Google instant and auto-suggest all feed into this philosophy of reducing the amount of time the user’s problem is unsolved for.
Back to the humble contact form. What is the user’s pain that you’re solving, the task that your task-centric UI is solving? For contact forms, it’s easy – the user wants to send you a message, that’s why they came to your contact form.
Why your web app won’t work
Posted by Howard Yeend in Philosophy, web on May 16, 2011
Your idea is a (tick all that apply):
[ ] Social
[ ] Discovery
[ ] Cookery
[ ] Video
[ ] Gaming
[ ] Music
[ ] Shopping
[ ] Business
[ ] Technical
tool which makes peoples lives easier by:
[ ] Giving them things for free that they used to pay for.
[ ] Showing them interesting things in their local area.
[ ] Allowing them to do things anywhere that they used to have to do at home on a PC.
[ ] Allowing easy access to relevant information about what’s in front of them.
[ ] Suggesting things they can do or make which they wouldn’t have thought of otherwise.
[ ] Suggesting new content based on the content they or their friends consume.
[ ] Giving them discounts when they buy via your app.
[ ] Making tasks take minutes that used to take hours.
[ ] Creating a new way of sharing things with their friends.
It won’t work because: Read the rest of this entry »
A Pointless Update?
Posted by Howard Yeend in web on May 10, 2011
This is a pointless update.
I haven’t updated this blog for over a month. Google likes it when I update frequently. So I’m doing a pointless update to see what Google does. Last year I started updating the blog every two weeks and have noticed a huge increase in search traffic since then (anecdotal evidence I know, but controlled experiments on SEO are difficult).
Now my updates are less frequent, my traffic has dipped a little again. So I’m hoping that this update will cause my traffic to increase again.
So it’s not really a pointless update, it’s part of an experiment to see how Google responds. And in fact, I’ve actually managed to turn this into a vaguely interesting post about search engines after all, so the experiment is probably hopeless flawed. But read on if you’re interested in some chatter about how search engines like Google actually work.
Read the rest of this entry »
jQuery simple dialog plugin; 1.5kB minified
Posted by Howard Yeend in javascript on April 3, 2011
jQuery liteDialog is a very lightweight modal dialog plugin for jQuery. It’s designed as an “I don’t care about the features I just want to pop up a little message” plugin.
Download the source on github or Open a quick demo to see how it looks.
jQuery.liteDialog.js weighs in at 1.5kB minified, and requires just one file. It’s designed to be blindingly simple to deploy and use, but also features a few basic options should you need them.
Read the rest of this entry »
Genetic Algorithm Examples
Posted by Howard Yeend in machine learning on March 3, 2011
There’s been a lot of buzz recently on reddit and HN about genetic algorithms. Some impressive new demos have surfaced and I’d like to take this opportunity to review some of the cool things people have done with genetic algorithms, a fascinating subfield of evolutionary computing / machine learning (which is itself a part of the broader study of artificial intelligence (ah how academics love to classify things (and nest parentheses (especially computer scientists)))).
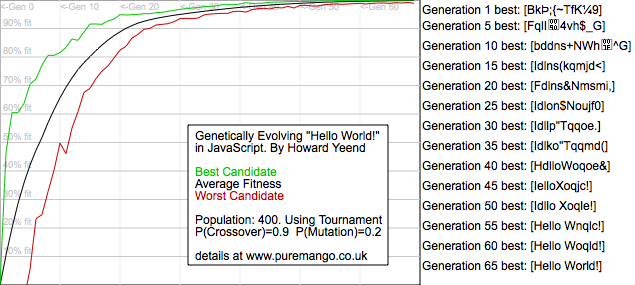
If you’re new to genetic algorithms, don’t be put off by the awesome/scary name – you might like to check out my own modest contribution to the field of abusing science to make cool useless things; the hello world genetic algorithm tutorial. It’s written as a short genetic algorithm tutorial to help beginners understand genetic algorithms from the ground up (and it has a pretty interactive demo in JavaScript too!).
So here’s my top five evolutionary scripts:
Read the rest of this entry »
What Bing Should Have Said To Google
Posted by Howard Yeend in web on February 3, 2011
So, Bing made their response to Google’s accusations of copying their results. I don’t think Bing were as clear in their response as they could have been.
Today I’m going to write the post that I think Bing should have written. To be clear – I have absolutely no relationship with either of these companies (beyond using gmail, analytics and adsense), I’m just putting this out here from my view of the situation. After this I’ll get back to blogging about cool web stuff, and stop ruining my chances of ever working for Google…
Read the rest of this entry »
What are Google thinking: Part 2
Posted by Howard Yeend in web on February 2, 2011
Original blog post here: >What are Google thinking<
I’d like to respond to some of the comments made on hackernews and puremango about my post yesterday, and about Binggate / copygate in general.
Read the rest of this entry »
What on earth are Google thinking? (re: Bing-gate)
Posted by Howard Yeend in web on February 1, 2011
By now you’ve no doubt smelled the shitstorm surrounding Google’s allegation that Bing are ‘cheating’ and copying Google’s search results. If not, in brief, Google spotted that Bing sometimes includes results that seemed to be copied from Google, so Google set up a honeypot – they made some made up words like [hiybbprqag or juegosdeben1ogrande] cause Google’s SERPs to link to random unrelated sites. A few weeks later, around 8% of those sites showed up on Bing for those queries.
In what is being dubbed by many as “BingGate”, Google then leaked a great story onto searchengineland.com who ran with the headline Google: Bing is Cheating, Copying Our Search Results. This on the very same day that the Farsight 2011 event was held – a discussion about the future of search between Matt Cutts (Head of Webspam at Google), Harry Shum (Bing Corporate Vice President) and Rich Skrenta (CEO of Blekko) – great timing Google. Classy.
When I read about the story on hackernews, I pretty much immediately saw what was going on – Bing are using click data from everywhere to improve their results. Now I’m no MS evangelist. I run OSX, had gmail when it was still 6 invites per user, yada yada. (heck I run adsense and analytics on my blog. I love Google, which is why I’m massively disappointed to see this kind of behaviour from them!)
What is the point of HTML 5?
Posted by Howard Yeend in Philosophy, web on January 29, 2011
HTML 5 is making a huge splash. It’s like web2.0 all over again. I think it’s a massively important moment in the history of the web, but I also think it’s slightly off-center in terms of where the web should be heading.
It’s difficult to say what the web “started out” as, because there was really no single distinct moment of inception. Sir Tim Berners-Lee cobbled together a program to combine already-extant Internet and hypertext systems, but the primary purpose for this ‘web’ of his was to be a document organisation and retrieval system. In fact I think Sir Tim even wanted the web to be editable, so Wikipedia is more or less what he had in mind.
That’s a telling legacy. The web was designed to be an interconnected system of text. Or a decentralised system of text. Or a self-organising system of text. But always: a system of text.
Read the rest of this entry »
Genetic Algorithm For Hello World
Posted by Howard Yeend in javascript, machine learning on December 13, 2010
This article works through the creation of a ‘toy’ genetic algorithm which starts with a few hundred random strings and evolves towards the phrase “Hello World!”. It’s a toy example because we know in advance what the optimum solution is – the phrase “Hello World!” – but it provides a nice simple introduction to evolutionary algorithms.
I have written this article primarily for developers who have a casual interest in machine learning. I don’t talk much about the implementation of the code itself because there’s not much of interest there – the beauty of genetic algorithms is their simplicity, so the code isn’t that interesting, other than in as much as it’s not usual to do such things in JavaScript. For ‘real’ applications of genetic algorithms, I’d suggest looking into existing established frameworks for your language.
Read the rest of this entry »




Recent Comments