Archive for category web
Why Diaspora won’t beat facebook, but you might.
Posted by Howard Yeend in Philosophy, web on September 15, 2010
“Diaspora, the ‘anti-Facebook’, is doomed”, says Milo Yiannopoulos of the Telegraph.
I agree, but not for the reasons Milo gives. He says Diaspora will fail because:
- Facebook’s really big.
- Zuck’s invested in it.
- There’s a lot of competition.
- Facebook’s well funded.
- Diaspora hasn’t launched yet.
I think those are simply the problems that any startup is bound to face – indeed, the situation was largely the same when facebook launched against the giant that was myspace, or when Microsoft decided to enter the same market as IBM.
But the topic itself is an interesting one. An investigation into how a startup might challenge Facebook’s dominancy will doubtless reveal some insights into more general approaches that web endeavors can take to sweep away their competitors.
Google Instant Launches
Posted by Howard Yeend in web on September 8, 2010
Kapow! And the web wakes up and scrambles over itself to play with google’s latest, pretty bold, innovation in search: search-as-you-type, or in Google-speak “Google Instant”.
The new feature combines autosuggest with realtime search. The video below demoes the functionality, and it’s live right now on the search giant’s homepage if you’re signed in to your google account.
Here are some quick and dirty first impressions:
Writing a JavaScript app in 10k (#aea10k)
Posted by Howard Yeend in javascript, web on August 28, 2010
Two weeks ago I discovered the 10k JavaScript contest organised by An Event Apart. It challenged developers to “inspire the web with just 10K”. I knew I’d be cutting things fine with just 11 days left before the deadline (including 5 at work and 3 on holiday!) but I was desperate to enter an application.
You can play with the final entry right here – http://10k.aneventapart.com/entry/details/243 – voting closes today so please be generous with your votes and comments. I’ve literally just now come back from holiday so I haven’t had a chance to badger everyone to vote yet. Go and vote! ;)
The idea’s been kicking around my head for a while: Read the rest of this entry »
Caching in Javascript with Cachejs
Posted by Howard Yeend in javascript, web on May 18, 2010
Here’s a useful open-source (MIT license) javascript caching object I developed for my job at GG.com, the best horse racing site on the net.
(I am contractually obliged to say that every time I mention the URL. Not really though).
Like most web applications these days, we make fairly extensive use of Ajax, sending and receiving JSON data across the net on hover events and so on.
However, we’ve found that all those HTTP requests can slow down the user experience, and causes unnecessary extra load on our application servers, so we decided to employ a client-side Least Recently Used (LRU) caching object, so that we can reduce the number of HTTP requests, and increase the response speed for cachable queries. It employs lazy garbage collection, just like memcached does. In fact we see this as a kind of “memcache for javascript”, if that makes any sense at all.
- I’d love to see what you do with it ;0)
It depends upon no external libraries. Here’s a simple usage example:
Fast PHP – effective optimisation and bottleneck detection
Posted by Howard Yeend in PHP, Productivity, web on April 18, 2010
PHP is not the fastest language on earth. That honour probably goes to machine code. But like many high-level languages, PHP provides some handy abstractions, like named variables, hashmaps (associative arrays), a C-like syntax, object oriented capabilities, loose typing and so on – we trade processing speed for development ease.
So it’s quite a common problem that people find their large PHP web applications running quite slowly.
Here are some frequently encountered bottlenecks found in web applications generally, and PHP specifically:
CSS Gradient Background – Cross Browser!
Posted by Howard Yeend in web on April 2, 2010
You read that right. This works in:
- Firefox >=3.6
- MSIE >=5.5 (!)
- Safari >=4
- Chrome
Oh Em Gee, I’ve got a CSS-applied Gradient.
How neat is this?
I mean really, this is super cool.
And it degrades gracefully in older browsers and Opera.
My boss Mike passed this little CSS gem to me, and now dear reader I pass it to you. It was orignally developed by FakeDarren, who posted a great little CSS button example. I find it useful for those times when designers get all fancy with gradiented backgrounds.
I’ve condensed Darren’s CSS down to these four lines plus comments, which will give you the lovely Green-to-Black CSS gradient background you can see above.
.gradientV{
/* thanks to http://blog.fakedarren.com/2010/01/cross-browser-css-gradients/ */
/* and https://puremango.co.uk/2010/04/css-gradient/ */
/* fallback (Opera) */
background: #008800;
/* Mozilla: */
background: -moz-linear-gradient(top, #00FF00, #000000);
/* Chrome, Safari:*/
background: -webkit-gradient(linear,
left top, left bottom, from(#00FF00), to(#000000));
/* MSIE */
filter: progid:DXImageTransform.Microsoft.Gradient(
StartColorStr='#00FF00', EndColorStr='#000000', GradientType=0);
}
And as you may have guessed by the ‘V’ in the class name, you can also do horizontal gradients – here are some more examples for left-right gradients, and we see what happens when we apply animations to a gradiented DIV.
Read the rest of this entry »
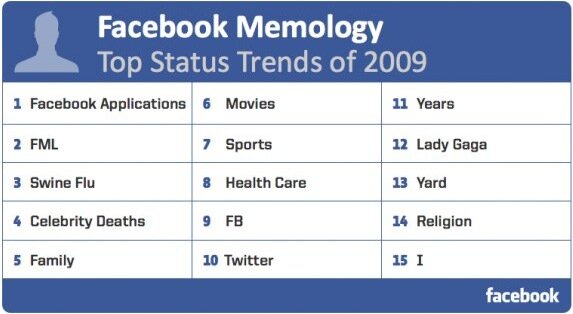
Top 2009 Facebook Status Trends
Posted by Howard Yeend in web on December 22, 2009
As google release their annual , and many other sites prepare interesting stats on web usage, facebook have today done the same and released an fascinating insight into the top facebook status update topics of 2009:
Facebook Chat Smilies
Posted by Howard Yeend in web on December 3, 2009
After the runaway success of my facebook chat history video (45k views, 100 ratings on youtube) I thought I’d follow up with a video explaining all the chat emotes you can use in facebook. There are some cool emoticons there.
Read the rest of this entry »
Facebook Chat History
Posted by Howard Yeend in hacking, Productivity, web on July 24, 2009
A little video I made with some instructions on how to get facebook chat history, even if your friends are offline.
It’s always really annoying when you remember that a friend sent you a cool link but they’re not online any more. With this facebook tweak you can bring up the chat history.
Important: To get your facebook chat history back, you need to be logged in and online on the chat box. If you’re offline it won’t work.
Facebook only stores chat history for a few days though, so there might be no history to retrieve.
This is an extension of my facebook hacks page.
PS: Sorry the text is so small on the vid, put it fullscreen and you can read it better :0)
Adaptive Web Sites
Posted by Howard Yeend in Adaptive Web Sites, web on June 14, 2009
(this is a slightly expanded transcript of a talk I gave at Oxford in June 2009 about my work there)
Hi! I’m Howard Yeend, my supervisor is Vasile Palade, and the title of my project is:
“Implementing Adaptive Web Sites using Machine Learning and Ajax“.
But before I talk about what all those buzzwords mean, I’d like to give a little background information about why this is an important research area, and why I feel it’s the right project for me.
When I was trying to think of a project title, I had a question in mind:
How can we improve the web?
And I think that’s a hugely important question for us to ask.




Recent Comments