Archive for category javascript
Caching in Javascript with Cachejs
Posted by Howard Yeend in javascript, web on May 18, 2010
Here’s a useful open-source (MIT license) javascript caching object I developed for my job at GG.com, the best horse racing site on the net.
(I am contractually obliged to say that every time I mention the URL. Not really though).
Like most web applications these days, we make fairly extensive use of Ajax, sending and receiving JSON data across the net on hover events and so on.
However, we’ve found that all those HTTP requests can slow down the user experience, and causes unnecessary extra load on our application servers, so we decided to employ a client-side Least Recently Used (LRU) caching object, so that we can reduce the number of HTTP requests, and increase the response speed for cachable queries. It employs lazy garbage collection, just like memcached does. In fact we see this as a kind of “memcache for javascript”, if that makes any sense at all.
- I’d love to see what you do with it ;0)
It depends upon no external libraries. Here’s a simple usage example:
XKCD Colour Survey – a 3D visualisation
Posted by Howard Yeend in javascript, machine learning on May 4, 2010
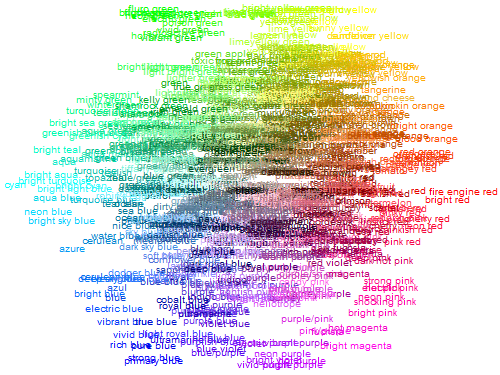
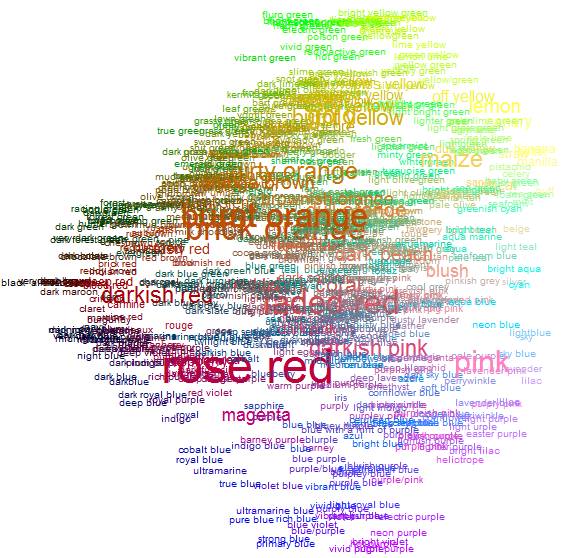
Randall Munroe (of XKCD) has been running a “name the colour” survey for the last few months and today released the data. The results are broken down by gender, and he makes some fascinating obvservations.
I’ve been working on a colour-related project on and off for about a year now, and part of that has involved creating visualisations of the RGB colour space – plotting red on the X axis, blue on Y, green on Z. So I thought it would be interesting to map XKCD’s 954 most common colour names in three dimensions – his charts are nice n’ all, but sexy javascript 3d is, well, sexier:
If you click that, you’ll be taken to the demo page, where you can interact with the cube. It’s a bit juddery, working entirely with divs and DOM manipulation, rather than canvas. Here’s a view from the side angle that shows off the “3d-ness” a bit more:
Of course, a canvas is really a better solution, so here’s a version that renders onto canvas, which is much much faster, but currently omits the names:
Super Useful Web Dev Tools
Posted by Howard Yeend in Firefox, javascript, PHP, Productivity, Programs on March 17, 2010
OMG, it’s been a whole month since my last update.
I have draft posts about all kinds of Good Stuffâ„¢, but none are quite publishable yet. So today I’m just going to point you at a few great resources I use all the time while doing my web development magic:
Break out of infinite alert() popups!
Posted by Howard Yeend in Firefox, javascript on February 17, 2010
How many times have you been developing in javascript and said “I’ll just pop it in an alert”, alt-tab, refresh and then the sudden sinking feeling as you realise that you’re about to get 300 alert popups?
Damn! Now you have to sit there and press OK a bajillion times, or restart the browser – which is a pain because you’ll lose all your tabs, and more importantly you’ll lose your concentration while you load everything up again.
We’ve all been there. But recently I found a neat little trick to break out of infinite javascript alert loops in firefox:
Hacking Facebook
Posted by Howard Yeend in hacking, javascript, Other Code, Productivity, web on May 8, 2009
Hacking Facebook with Javascript
now updated for the latest (March 2010) version of facebook!
Because facebook relies so heavily on javascript, and because we can type javascript into the address bar, that means we can “poke” into the workings of facebook to do things that we wouldn’t normally be able to do. It’s not “hacking” exactly, but it employs the same sort of skills hackers use when looking into applications. The best part is that because it’s all using the same control codes (or “API”) that facebook uses, there’s no way for facebook to find out you’re doing it, so it’s totally safe! (I think…) Besides, we’re not going to be doing anything too dodgy, just a few little tweaks ;)






Recent Comments