Randall Munroe (of XKCD) has been running a “name the colour” survey for the last few months and today released the data. The results are broken down by gender, and he makes some fascinating obvservations.
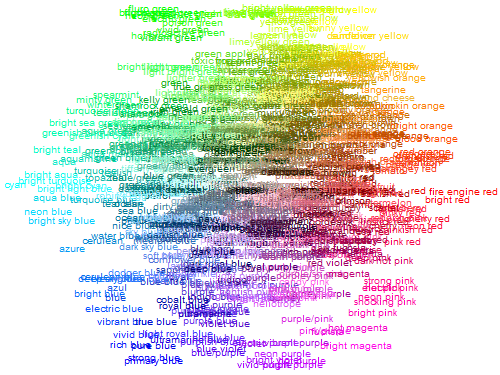
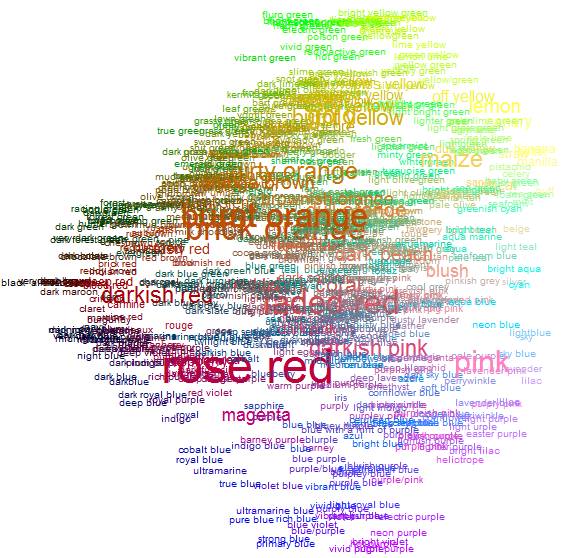
I’ve been working on a colour-related project on and off for about a year now, and part of that has involved creating visualisations of the RGB colour space – plotting red on the X axis, blue on Y, green on Z. So I thought it would be interesting to map XKCD’s 954 most common colour names in three dimensions – his charts are nice n’ all, but sexy javascript 3d is, well, sexier:
If you click that, you’ll be taken to the demo page, where you can interact with the cube. It’s a bit juddery, working entirely with divs and DOM manipulation, rather than canvas. Here’s a view from the side angle that shows off the “3d-ness” a bit more:
Of course, a canvas is really a better solution, so here’s a version that renders onto canvas, which is much much faster, but currently omits the names:
Again, click for pretty swirlies in anything other than MSIE (updated to include chrome, opera and safari).
In a later blog post, I’ll be tidying up and releasing the 3d library, which is heavily based on the cunningly named JS3D library and I’ll also be using xkcd’s data set, among others, to do some really nice machine-learning based image recognition stuff. You’ll have to wait for all that though.
In the meantime, if anyone wants to pull apart the js3d canvas library I’ve hacked together from WXS’s dhtml library and suggest improvements I’ll be glad to hear them :)







#1 by Nick on May 17, 2010 - 3:07 am
Thats some pretty impressive 3d work in javascript alone.
Little tricky to navigate though – stuff in the middle gets covered.
#2 by Howard Yeend on May 17, 2010 - 7:26 am
Cheers :)
Yes you’re right. Not sure how to solve that. Originally I had points that are close to you disappearing (in fact the dhtml one still works like that) but I find it a little disorientating to have stuff disappearing and reappearing all over the place.
#3 by Ben on May 24, 2010 - 7:59 am
Could you make something like a free cam that you move with the mouse through a 3d field of colours?
#4 by Howard Yeend on May 24, 2010 - 11:47 pm
yeah, that would be a good way to solve the problem of colours in the middle being obscured. I might have a play with that idea at some point – thanks! :D
#5 by HdP on May 27, 2010 - 11:42 am
Pretty Neat! I tweaked the 3D-stuff a little, so now the text size behaves as if it really were a 3D-cloud. http://ifile.it/n9pqu63 (I marked most changes with “HdP Change”). Feel free to use it or maybe even host it here :-)
HdP
#6 by Howard Yeend on September 14, 2010 - 8:58 am
Thanks, that looks really cool. I’ll try to find some time to get a version of it hosted here. Do you have a website I can link to?
#7 by kumma on July 7, 2010 - 6:12 am
Could you take the points from some real image behind a provided url?
One could perhaps use that to reduce image’s colors.
#8 by on October 5, 2010 - 6:34 pm
I don’t think you’re loading all the data points, check out the addPoints function in js3d_canvas.js, i+=2? I checked it with a subset, increment by one and you’re fine.
#9 by Howard Yeend on October 25, 2010 - 3:11 am
Yes you’re right. I think I reduced it for speed reasons.
#10 by Josh on November 12, 2010 - 11:49 am
Have you thought about plotting onto the LAB spectrum instead of RGB? I think it’s more visually appealing.
#11 by Breakinen on August 15, 2011 - 1:05 pm
Wow thank you very very much really!!
I’m working on data mining and finding way to visualization my result, js3d is really a perfect way
simply and beautiful !
#12 by Ark-kun on September 7, 2011 - 6:48 pm
>pretty swirlies in anything other than MSIE
Wrong! It works in IE9.
The problem is that your page has invalid HTML markup (check validator.w3.org). At least add the DOCTYPE!
It’s so easy and fun to blame browsers for your own errors.